短代码 - Mirages 帮助文档
短代码是主题提供的一种快速生成特定内容的方式。
目前主题只是的短代码还不多,后续会进行扩充(真的,不管你信不信,反正我是信了)
短代码的书写方式为:
[shortcode param="value"]内容[/shortcode]
[shortcode param="value"/]基本为以上两种写法,需要 Content 的使用第一行的写法,不需要的采用第二行的写法。
其中,shortcode 为短代码的名称,后面的列表中会提供,同一种样式可能会有一个或多个别名;例如短代码 hint 及 tip 其实是同一个短代码。
param="value" 为短代码的参数,内容 为短代码的内容(参数说明中将简称为 内容)。
1.7.10 版本新增可视化编辑页面
主题1.7.10 版本新增了可视化编辑页面,可以在「文章编辑页面」中内容编辑框上方的快捷操作按钮处找到并使用。
目前可能可用的短代码列表
按钮样式的链接
短代码名称:button ,btn
[button href="https://store.get233.com"]简陋的小商店传送门[/button]
[button url="https://store.get233.com"]简陋的小商店传送门[/button]
[btn url="https://store.get233.com"]简陋的小商店传送门[/btn]| 参数 | 说明 | 别名 |
|---|---|---|
| href | 点击按钮后跳转的链接 | link,url |
| 内容 | 按钮显示的标题 |
标签卡
短代码名称:tabs
[tabs]
[tab name="标签页 1"]内容 1[/tab]
[tab name="标签页 2"]内容 2[/tab]
[/tabs]
[tabs selected="2"]
[tab name="标签页 1"]内容 1[/tab]
[tab name="标签页 2"]内容 2[/tab]
[/tabs]| 参数 | 说明 | 别名 |
|---|---|---|
| name | 标签页的名称 | title |
| selected | 默认选中的标签页 | |
| 内容 | 标签卡选中后显示的内容 |
提示及警告框
短代码名称:hint,tip
[hint]提示内容[/hint]
[hint warn]警告内容[/hint]
[hint type="danger" title="提示标题"]
提示内容
[/hint]提示标题
提示内容| 参数 | 说明 | 别名 |
|---|---|---|
| type | 提示类型,默认为 info,在没有警告标题的情况下,可以直接将提示类型的值写到参数处。可选的提示类型为info,warning(同 warn), danger(同error),success | |
| title | 提示标题,用于加重展示 | |
| 内容 | 提示的内容 |
下载文件链接
短代码名称:file
[file url="https://example.com/download.zip"]示例文件名[/file]| 参数 | 说明 | 别名 |
|---|---|---|
| href | 下载文件的链接 | link,url |
| 内容 | 文件名 |
标签
短代码名称:tag,label
使用鼠标选中文字时[tag]文字的颜色[/tag],默认为[tag type="danger"]白色[/tag]。
[tag]默认 Tag[/tag]
[tag type="primary"]文字的颜色[/tag]
[tag type="info"]文字的颜色[/tag]
[tag type="warn"]文字的颜色[/tag]
[tag type="danger"]文字的颜色[/tag]
[tag type="success"]文字的颜色[/tag]
[tag outline]文字的颜色[/tag]
[tag type="primary" outline]文字的颜色[/tag]
[tag type="info" outline]文字的颜色[/tag]
[tag type="warn" outline]文字的颜色[/tag]
[tag type="danger" outline]文字的颜色[/tag]
[tag type="success" outline="1"]文字的颜色[/tag]默认 Tag
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
文字的颜色
| 参数 | 说明 | 别名 |
|---|---|---|
| type | 默认为 default,可选值为info,warning(同 warn), danger(同error),success,primary, default | |
| outline | 是否使用 outline 样式的标签 | |
| 内容 | 标签展示的文字 |
快速输入警告符:
短代码名称:!
快速输入: [!/]内容回复可见
短代码名称:hide
[hide]这里是评论可见的内容[/hide]折叠框
短代码名称:collapse
[collapse title="标题"]
折叠内容
[/collapse]Araby
北理奇蒙德街的一头是不通的,除了基督兄弟学校的学童们放学回家那段时间外,平时很寂静。在街尽头有一幢无人住的两层楼房,跟一块方地上比邻的房子隔开着。街上其他房屋仿佛自以为有像样的住户,而沉下褐色的脸,互相凝视。
我们从前的房客,一个教士,死在这屋子的后客厅里。由于长期关闭,所有的房间散发出一股霉味。厨房后面的废物间里,满地都是乱七八糟的废纸。我在其中翻到几本书页卷起而潮湿的平装书:瓦尔特•司各特作的《修道院长》,还有《虔诚的圣餐者》和《维道克回忆录》。我最喜欢最后一本,因为那些书页是黄的。屋子后面有个荒芜的花园,中间一株苹果树,四周零零落落的几株灌木;在一棵灌木下面,我发现死去的房客留下的一个生锈的自行车打气筒。那教士是个心肠很好的人,他在遗嘱中把全部存款捐给了各种慈善机构,又把家具赠给他的妹妹。
| 参数 | 说明 | 别名 |
|---|---|---|
| title | 折叠框标题 | |
| 内容 | 折叠内容 |
Github
短代码名称:github
[github repo="typecho/typecho" /]| 参数 | 说明 |
|---|---|
| repo | Github 仓库所属用户及仓库名,示例: 对于仓库链接: https://github.com/typecho/typecho,去除域名部分https://github.com/,剩余的 typecho/typecho 就是啦,注意尾部不要加 .git 后缀 |

想要投票功能
请问老板有没有Wordpress主题呢?
考古
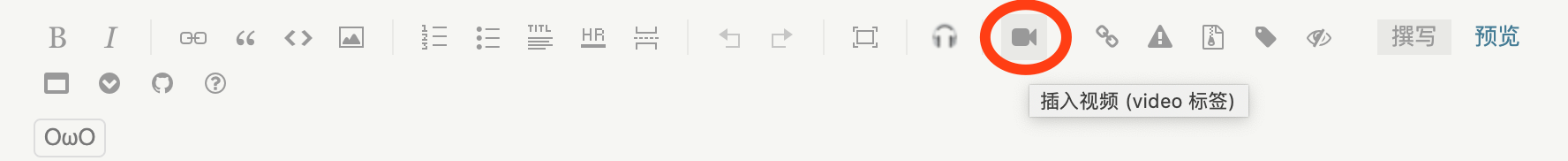
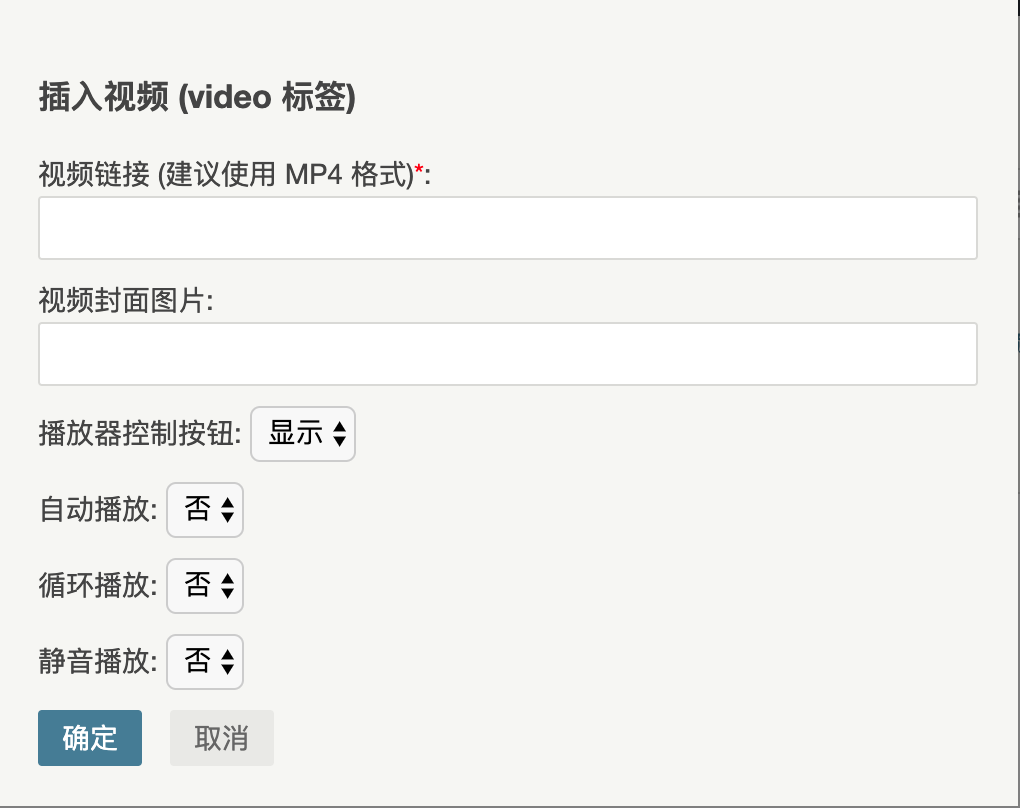
如何在文章里面加入视频
文章编辑页面


界面如下
\#(赞一个)
为什么我的文章编辑页面没有这么多选项?@(汗)
我记得这是 Mirages 主题自带的功能吧(虽然已经不用动态博客了...)
可以看看主题和主题附带的插件有没有安装好。
很漂亮的小组件,特别是
tabs